  |
A further step of scroll-snap after layout |
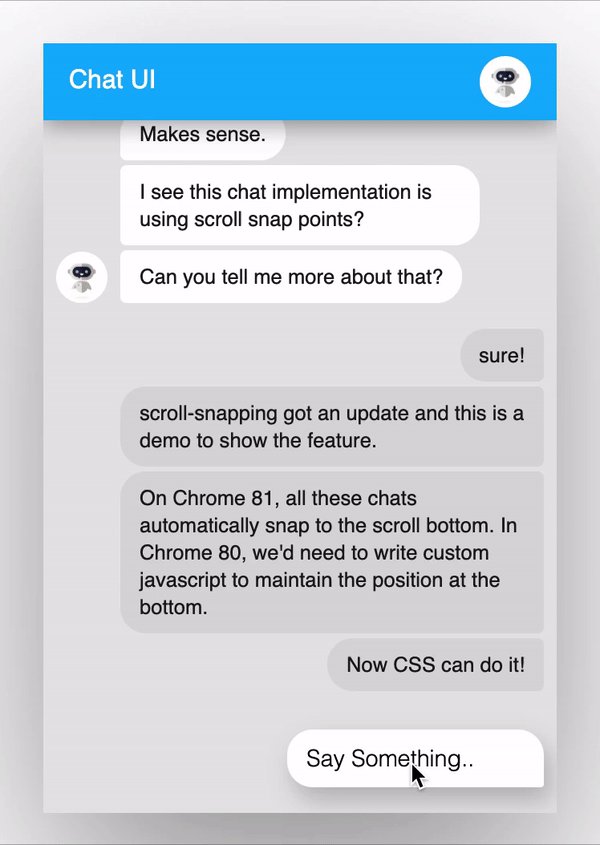
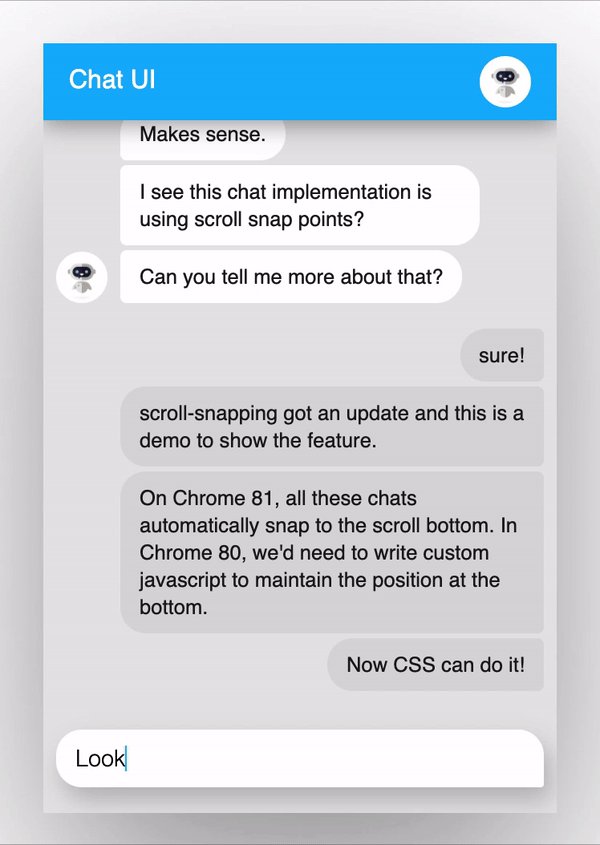
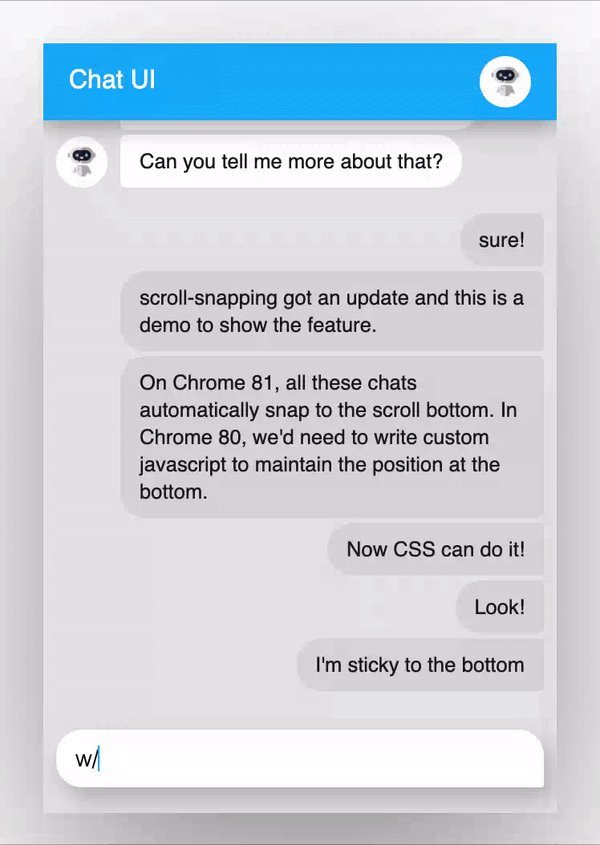
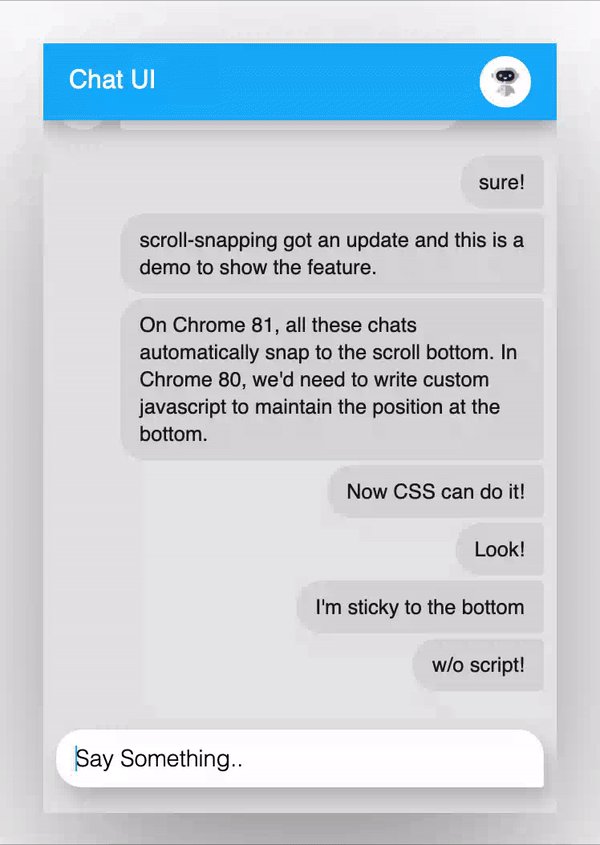
In January we turned on the feature by default in Chrome 81. To better communicate with developers to deliver the feature to users, Yi (yigu@) worked with Adam (argyle@) and Kayce (kayce@) from the Web DevRel team and published a blog post on web.dev with fresh demos. As Rick (rbyers@) pointed out, for years web developers have been asking how to keep the scroller from a chat app reliably stuck at the bottom. With scroll-snap after layout, developers can easily implement it with pure CSS (left gif). Moreover, they no longer need to add event listeners to force resnapping after layout changes such as rotating a device or resizing a window (right gif)! |
|
| function flip() { |
| anim.playbackRate = -anim.playbackRate; |
| } |
| Updating playbackRate caused unwanted jumping back and forwards, as an animation was not marked as outdated when resuming from a finished state. |
|  |
|
| |
|
|
|
|
|
| document.body.addEventListener( |
| 'mousemove', evt => { |
| const animation = circle.animate( |
| { transform : 'translate(...)' }, |
| { duration: 500, fill: 'forwards' } |
| ); |
| animation.finished.then(() => { |
| animation.commitStyles(); |
| animation.cancel(); |
| }); |
| }); |
|  |
| Require layout object when resolving style since style could be box size dependent. |
|
|
| # Animation.commitStyles did not correctly handle transforms |
|
|
| Web Animation on the way |
| The team has made solid progress on new features and bug fixes. Kevin fixed the two regressions above. George (gtsteel@) completed the work on pseudo-element animations on both specification and implementation sides. As usual, Hao (haozhes@) made our implementation more interoperable by passing more wpt tests! |
|  |
|  |
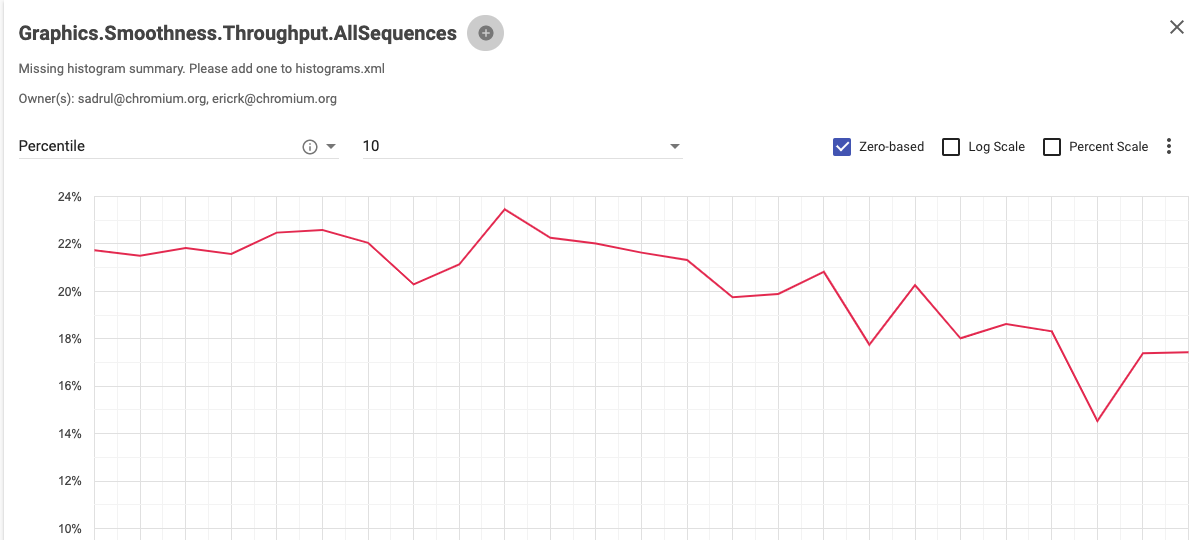
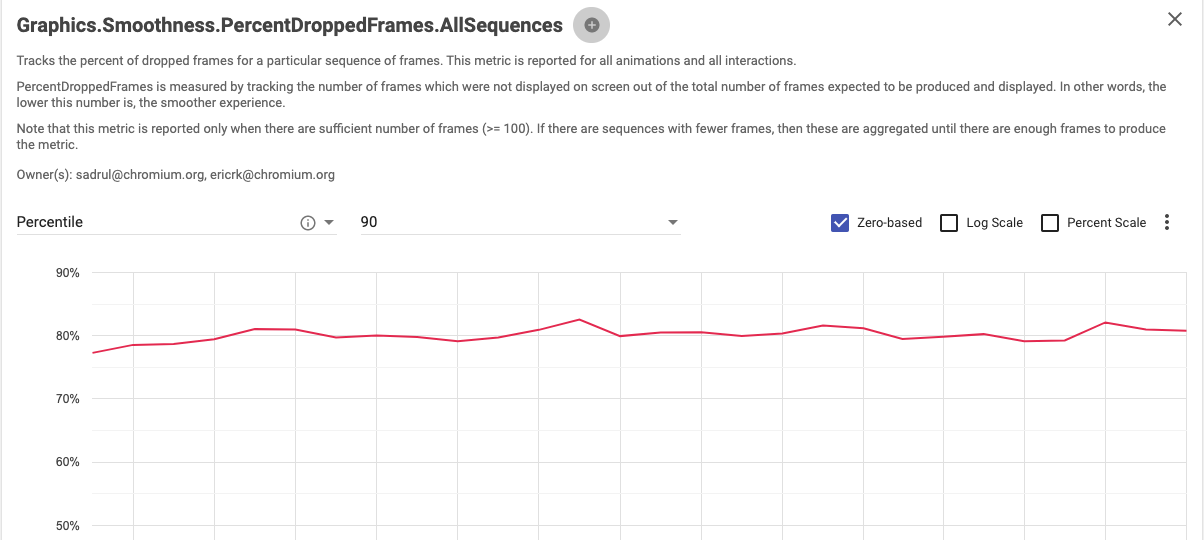
| A new path of throughput metrics |
| Frame throughput measures the smoothness of Chrome renderer. i.e. higher is better. However, it makes the UMA timeline hard to read. e.g. usually 90th percentile represents the 90% users with better results but it’s opposite in the throughput metrics. To better align with the UMA timeline, Xida (xidachen@) inverted the metrics Throughput with PercentDroppedFrames which still measures the performance but in a more readable way. For example, the graph in the above shows that at 90th percentile we have ~80% frames dropped. |
| Scroll-linked animations |
| We have been collaborating with Microsoft engineers towards shipping scroll-linked animations. Both Majid (majidvp@) and Olga (gerchiko@microsoft.com) became the specification editors which helps with driving specification discussions and updates. This month, Majid wrote a PR for css syntax and reviewed PR to remove ScrollTimeline.fill. Gene (girard@) and Rob (flackr@) helped with reviewing all the outstanding spec issues and prioritized them. On the implementation side, Olga made solid progress on implementing scroll offset snapshotting; Majid started to prototype element based scroll offset and Yi started to add support for composited scroll-linked animations. |
|
| |