 |
TPAC - Technical Plenary And Cookies |
Several members of the team attended TPAC to make progress on key specifications. We did pre-planning ensuring key issues are filed and discussed with the right people. Full trip-report is here but some highlights from TPAC are: |
<td>Agreements on deferring some small features (<a
href="https://github.com/w3c/csswg-drafts/issues/4300">1</a>, <a
href="https://github.com/w3c/csswg-drafts/issues/4299">2</a>, <a
href="https://github.com/w3c/csswg-drafts/issues/4301">3</a>) to web
animations level 2 paving the path for shipping level 1.</td>
<td>Moving ScrollTimeline out of incubation with <a
href="https://github.com/w3c/csswg-drafts/issues/4337#issuecomment-532120609">agreements</a>
on remaining key issues.</td>
<td>Progress on issues related to Group Effect and Matrix transforms.</td>
<td>Kevin (kevers@) learned a lot about WPT and how we can use it more
effectively which he <a
href="https://docs.google.com/presentation/d/1hlweg5L2V6gyxtXnj6MeCTXqNHRMnvAILNDIPS8dnOc/edit?usp=sharing">shared</a>
with the team.</td>
All of these were a result of constructive discussions with collaborators from Microsoft, Mozilla and Apple. |
|
| Scroll Timeline Polyfilled |
| As part of TPAC preparation Majid (majidvp@) proposed element-based targeting for ScrollTimeline. Rob (flackr@) wrote a full fidelity polyfill for ScrollTimeline which implements the proposal. He used the polyfill to create a compelling demo of key usecases. The demo clearly shows the improved ergonomics which greatly helped in convincing CSSWG on merits of the proposal. It also helped us validate the proposal and find several awkward parts of the current API \[1\] \[2\] \[3\] \[4\] \[5\]. |
|  |
|
|
| Excellent Scroll Snap |
| We continue to invest in making scroll snapping excellent. Kaan (alsan@) has made sure more wpt test pass in chrome \[1\], \[2\] and pay some technical debts while Majid worked on improving wheel scroll snapping \[1\] \[2\]. We also triaged and prioritized our bugs around interop after discussions with other browser vendors. |
| Web Animation Progress |
| Stephen (smcgruer@) spend time to categorize and file bugs for all remaining failures. Stephen also made progress on implementation of ‘composite: accumulate’ and several timing bugs \[1\], \[2\], \[3\]. |
|
|
|  |
| Off-Thread Paint Worklet 3..2..1..🚀 |
| "If the intersection between weird and usable is your thing, you’ll feel right at home with paint worklets!" |
| This is a quote from the Paint Worklet presentation in CSSConf Budapest which comes with some neat demos. All the demos works flawlessly off the main thread (with --enable-blink-features=OffMainThreadCSSPaint). This sprint Xida (xidachen@) ensured Off-thread Paint Worklet has a launch plan as we get very close on enabling it on ToT. He also landed metrics and fixed multiple crashes \[1\] \[2\] \[3\]. |
|  |
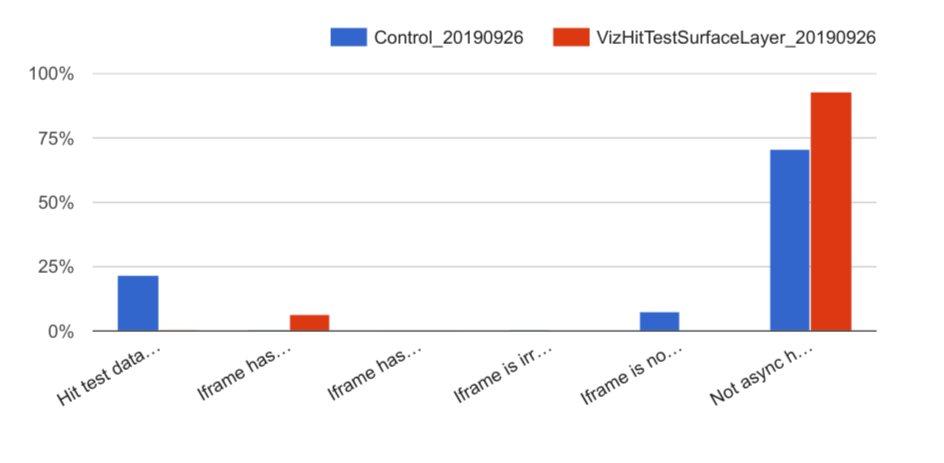
| Viz-HitTesting launched 1% on Stable |
| This sprint Viz hit-testing V2 was launched 1% on Stable for non-CrOS. This was a boring launch thanks to many bug-fixes landed beforehand. On Windows it shows that we are 32% better than the existing behavior on how many hit tests are handled synchronously. |
| The performance on CrOS in 78 beta is fascinating. 96% hit tests are synchronous. \\o/ |
|
|
| Code Health and Interop |
| Stephen (smcgruer@) worked on improving web interoperability and compatibility by shipping ontransition event handlers. He spent time understanding webkit-prefixed versions usage and devised a plan for removal or standardization (whatwg, code). George (gtsteel@) improved css transitions specification and added new and cleaned up existing relevant tests \[1\], \[2\]. Yi (yigu@) removed special compositing logic for ScrollTimeline making it simpler and more general. |
| Team Changes |
| Sadly our amazing Stephen (smcgruer@) is leaving the Animations team to join Ecosystem infrastructure team. While we are sad to see him leaving our team, we are happy that his passion, skills and leadership are going to have a large impact on the Web making it more interoperable. To ensure a smooth transition we have marked all bugs assigned to him as Hotlist-Interop ;). On the good news front, we have a new intern Kaan (alsan@) who is going to make Scroll Snapping more excellent, and noogler Haozhe (haozhes@) joining the team. |
|
|
|
| |