  |
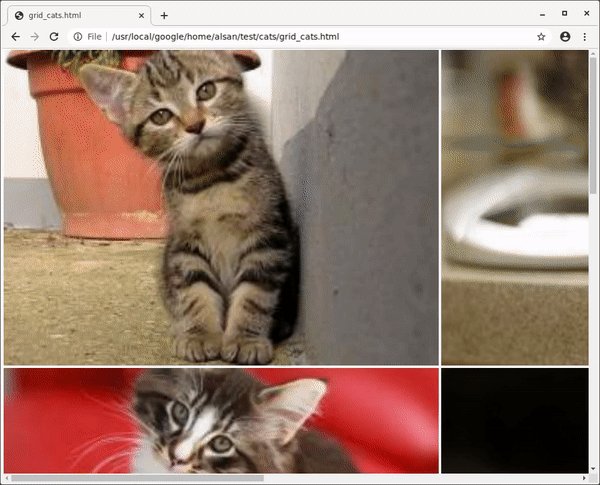
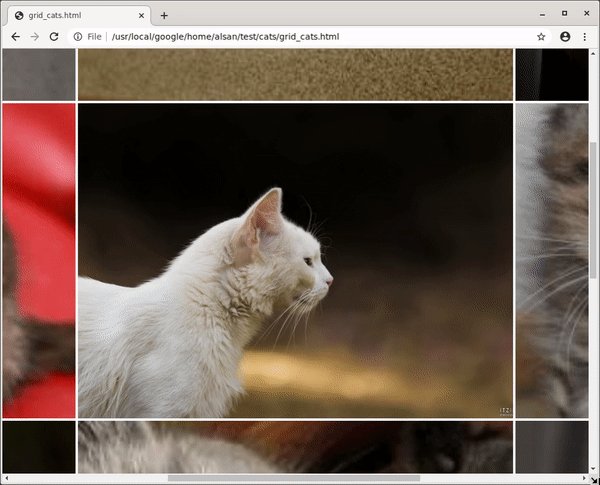
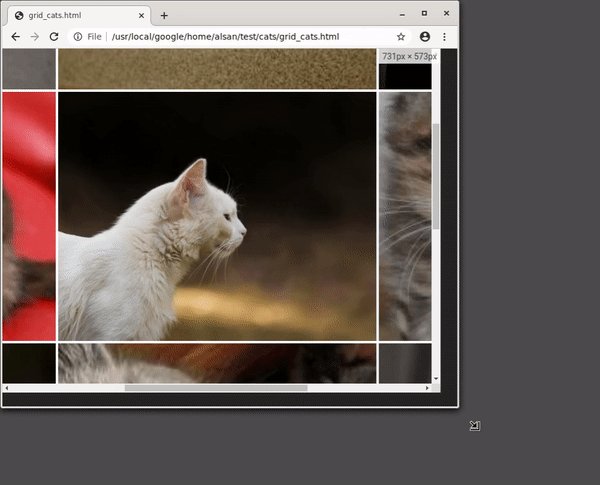
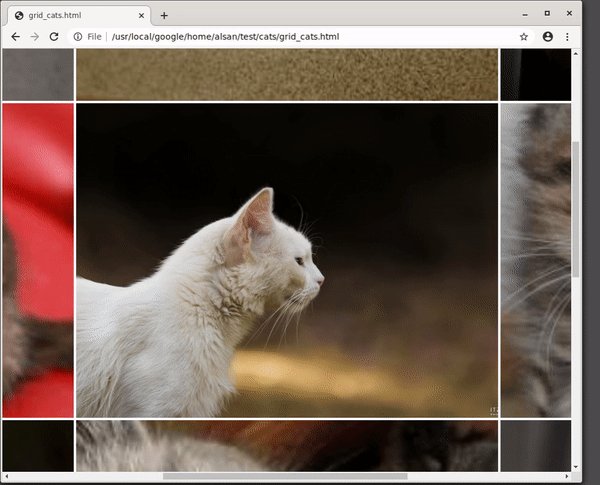
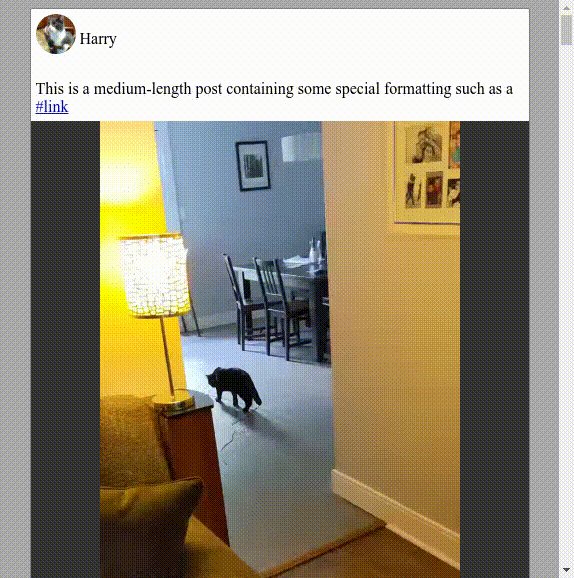
Left: the snapped element (white cat) is not preserved after layout changes. |
Right: the resizing triggers re-snap to preserve the snapped element. |
The Pursuit of Snappyness |
Kaan(alsan@), our fantastic intern, made the web more appealing with the “snap after relayout” project. Previously content or layout changes (e.g. adding, moving, deleting, resizing) did not pay attention to the content’s snap setting. With Kaan’s changes landing in Chrome 81, scroll positions automatically update to keep snapped objects in the correct position. Galleries of kittens never looked so good! |
Another cool use case unlocked by this work is the “Scroll By Clicking” effect shown below: |
  |
|
|  |
|  |
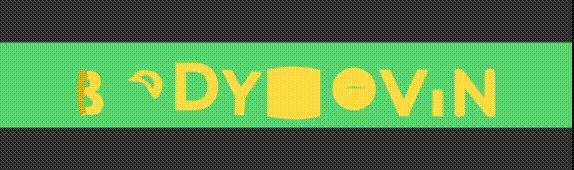
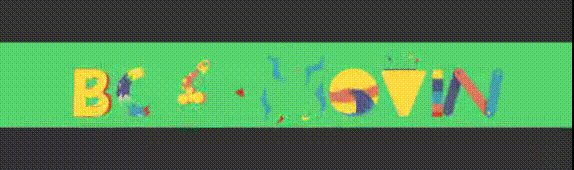
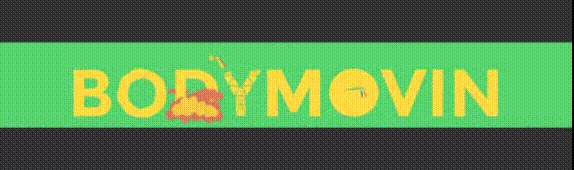
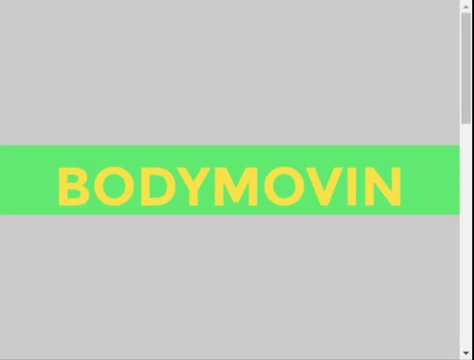
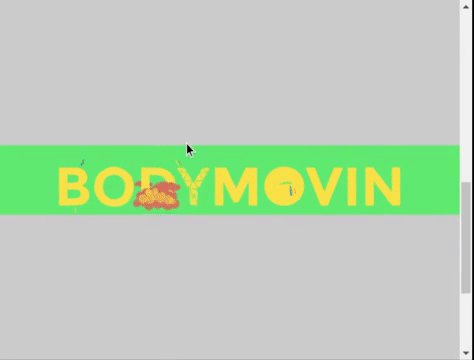
| Lottie Demo - now more robust |
| Rob’s lottie demo exposed a number of PaintWorklet bugs, such as flashing at the end of the animation, incorrect background color, and flaws in high-dpi rendering (top gif). This month Rob (flackr@) and Xida(xidachen@) fixed some issues (high-dpi, clipping, flashing) in both the demo and the implementation to make it more appealing (bottom gif)! |
|  |
| Multi-Process Hit Testing Complete |
| Yi (yigu@) drove the viz hit testing v2 project to completion this month. It is now fully launched on all platforms! The new event targeting correctly targets events up to 6 times faster for site isolated configurations on Windows thanks to the 32% more synchronous event targeting. |
|
|
|  |
| Virtual Scroller |
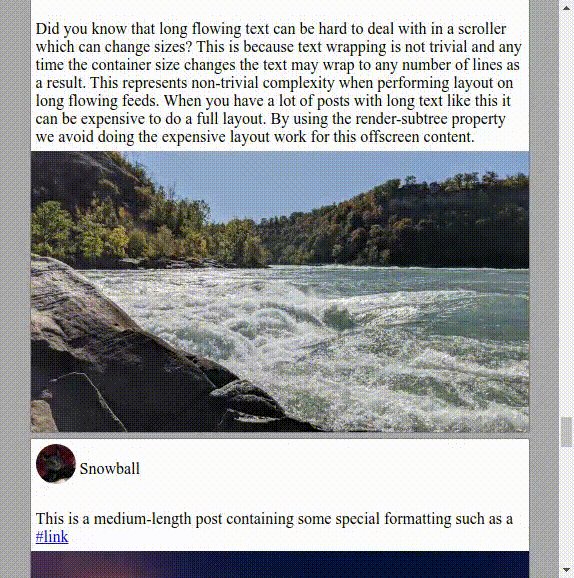
| Rob made solid progress on the exploration for the new web platform feature - virtual scroller control. He moved chromium virtual-scroller to github library, added display: none fallback when rendersubtree is not supported and created a nice demo with synthetic content and test use cases. |
|  |
| Port interpolation test to WPT |
| Our test suite for interpolated values does not work in other browsers. Since we deeply care about interop issues, we have ported as many tests as possible (121 to be exact!) to wpt. This work helped us to identify 17 new interop bugs in Chrome and Firefox. Thanks to Stephen (smcgruer@), Xida and Hao (haozhes@) for their effort to make this happen! |
|
|
| Animations team at BlinkOn 11 |
| The animations team presented 3 breakout sessions and 4 lighting talks at BlinkOn 11. See below for details. |
|
|
|  |
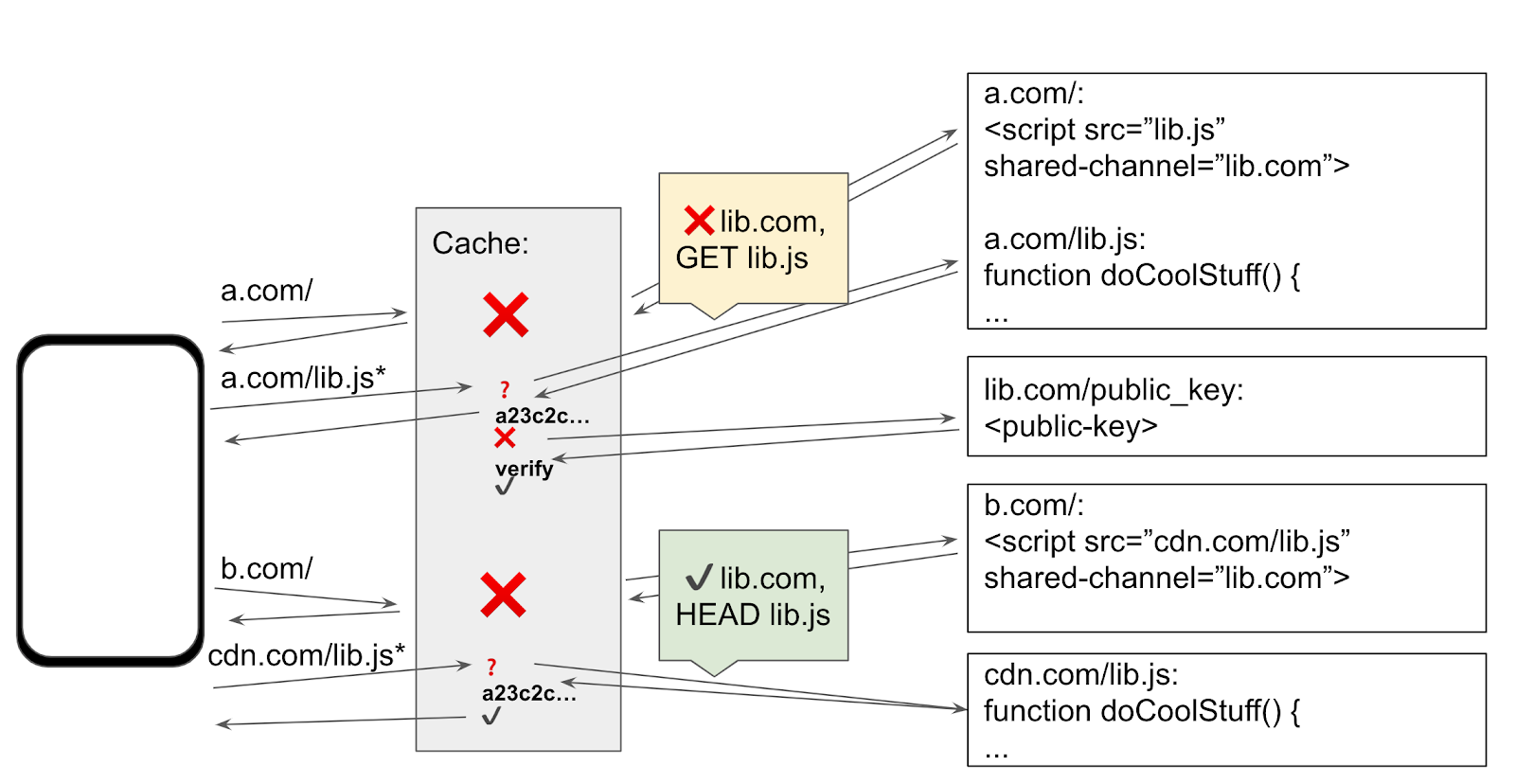
| Web Shared Library |
| Web Shared Libraries attempts to improve website loading by sharing cache across sites. Rob’s presentation (slides, video) at BlinkOn, kicked off a lot of constructive feedback. Gene (girard@) and Rob wrote up a discussion paper capturing the opportunities and challenges involved, along with techniques to address the various concerns and metrics to evaluate impact. |
|  |
| Scroll-linked Animation |
| Yi and Majid (majidvp@) presented (slides, video) the current design for Scroll-linked Animation at BlinkOn. The updated design incorporates feedback on our origin trial from the AMP team. There was a F2F sync between Microsoft and Google to coordinate future work and find solutions for outstanding spec issues. |
| Rob also attached Scroll Timeline into the Paint Worklet Lottie demo for a cool lighting talk (slides, video)! |
|
| |
Last but not least |
There were several other topics that the animations team presented at BlinkOn. Rob drove a discussion about measuring real world throughput and latency. The team gave several project updates during the Lighting Talks session including Off-thread PaintWorklet (slides, video), Contribute to WPT (slides, video), Throughput Metrics (slides, video) and GroupEffect (slides, video). |