 |
The slight decrease in 'interface' from Chrome 75 to 76 is due to newly added tests |
Web Animations, road to shipping |
Our investment in interop work for Web Animations continues to produce good results, largely thanks to hard work by Kevin (kevers@). Over the last two Chrome versions our pass rate for the Web Platform Tests has increased by 45% (absolute) for the timing-model tests and a massive 70% (absolute) for the interface tests! Improvements like these allow us to continue to ship more of Web Animations - recently we shipped Animation.updatePlaybackRate and Animation.pending. |
|
| Code Health |
| Rob (flackr@) has been focused on improving the composited animations code in the new post-BGPT world. This sprint he landed a series of patches (1, 2, 3, 4) to eliminate animation specific ElementId tracking in LayerTree. This simplification makes the architecture easier to understand, improves CPU usage and reduces memory usage - a triple win! |
| Scroll Snap |
| Scroll Snap is continuing to gain traction, with AirBnB being the latest partner to start using the feature and Firefox continuing to implement the new spec. On our side we have shifted into supporting the product: Majid (majidvp@) has been busy triaging bugs, addressing partner requests, and polishing the code. |
|
|
|  |
| Understanding performance better |
| Stephen (smcgruer@) landed a new UMA metric this sprint to track why animations fail to run on the fast path. This allows the team to better understand where effort is needed to speed up existing animations on the web - vital for smoother user experiences. |
|  |
| Smoothly animating Paint Worklets |
| One of the key goals of the Off-Thread PaintWorklet project is to enable smoothly animating Paint Worklets even when the main thread is busy. Xida (xidachen@) has been working on a prototype of the Animation integration and this sprint was able to show smoothly animating, raster inducing (!) Paint Worklets even as the main thread janked. |
|
| |
 |
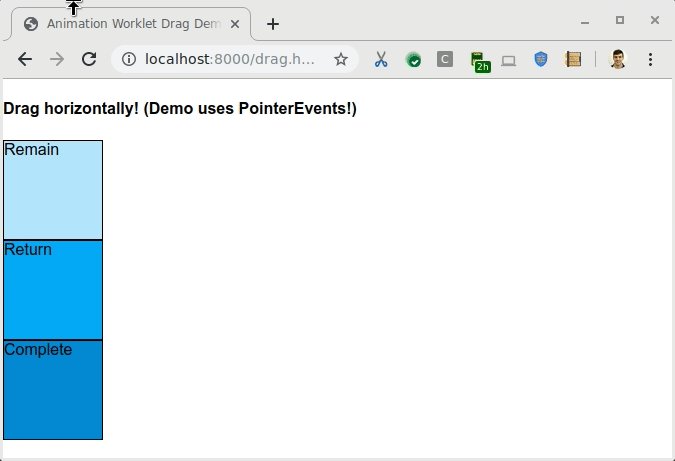
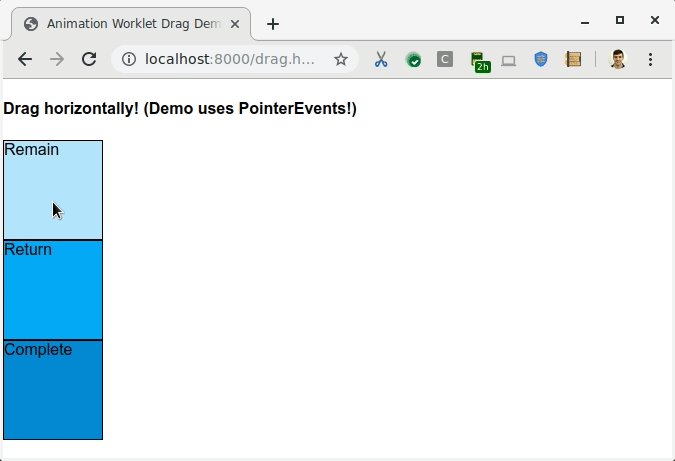
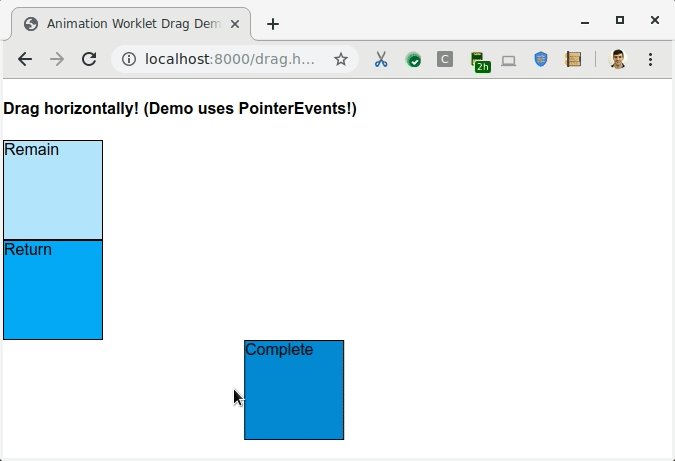
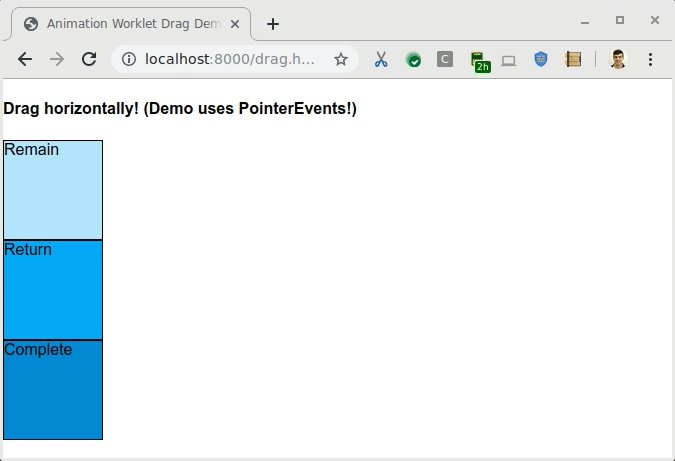
Animation Worklet - Pointer Events proof of concept |
This sprint, Majid (majidvp@) created a prototype demo showing the power of off-thread input events combined with Animation Worklet. The ability to produce rich interactive effects which can be performance isolated from the main thread is very exciting, and we are continuing to invest in producing a spec for event delegation to workers/worklets. |
In other AnimationWorklet news, this sprint Jordan (jortaylo@microsoft.com) began landing support to expose the full AnimationEffect interface inside the worklet. This is exciting both in terms of giving developers more power as well as welcoming a new contributor to the team! |