 |
Is there a poltergeist trapped inside Chromium? Not any more, thanks to flackr@. |
Gmail, possessed? |
A spooky bug floated our way this sprint as users began reporting that their gmail and twitter pages were scrolling without any user input! After initial analysis from the input team (great work by bokan@!) identified it as a BlinkGenPropertyTrees-related Animations bug, Rob (flackr@) spent days teasing out first a reproduction, then a diagnosis (surprise, it was complicated), and finally landing a fix that took care of this ghostly occurrence. Who you gonna call? Rob Flack, apparently. |
|
|  |
| Animation Worklet - it's (more) official! |
| Animation Worklet took not one, but two big steps forward this sprint. We sent our official Intent to Ship to blink-dev@, reflecting our opinion that the first version of Animation Worklet has reached maturity and is ready for real users. Coincidentally - and nearly simultaneously - the spec was also promoted to First Public Working Draft during this sprint. |
| Congrats to all the people who have and continue to work on Animation Worklet! |
|  |
| ScrollTimeline prototype lands |
| Browser support for scroll-linked animations is a common request from web developers, as JS based solutions suffer badly when the page janks. We took one step closer to fulfilling such requests this sprint with Olga (gerchiko@microsoft.com) landing a (main-thread only) prototype of ScrollTimeline for Web Animations. |
| Interested developers can now run Chrome with --enable-blink-features=ScrollTimeline to play with the prototype - but be warned, this is still very early stage! |
|
|
|  |
| Exploring the Animations space |
| It can be easy when working in the browser space to lose sight of what our corner of the web platform is actually like for web developers. This sprint Gene (girard@) put together and published an overview of the tools and processes web developers are using to create and deliver animations on the web. This form of insight is vital to better understand what features we should be prioritizing, and to deliver a better web for everyone. |
| (Chart above uses data originally from https://trends.builtwith.com.) |
|  |
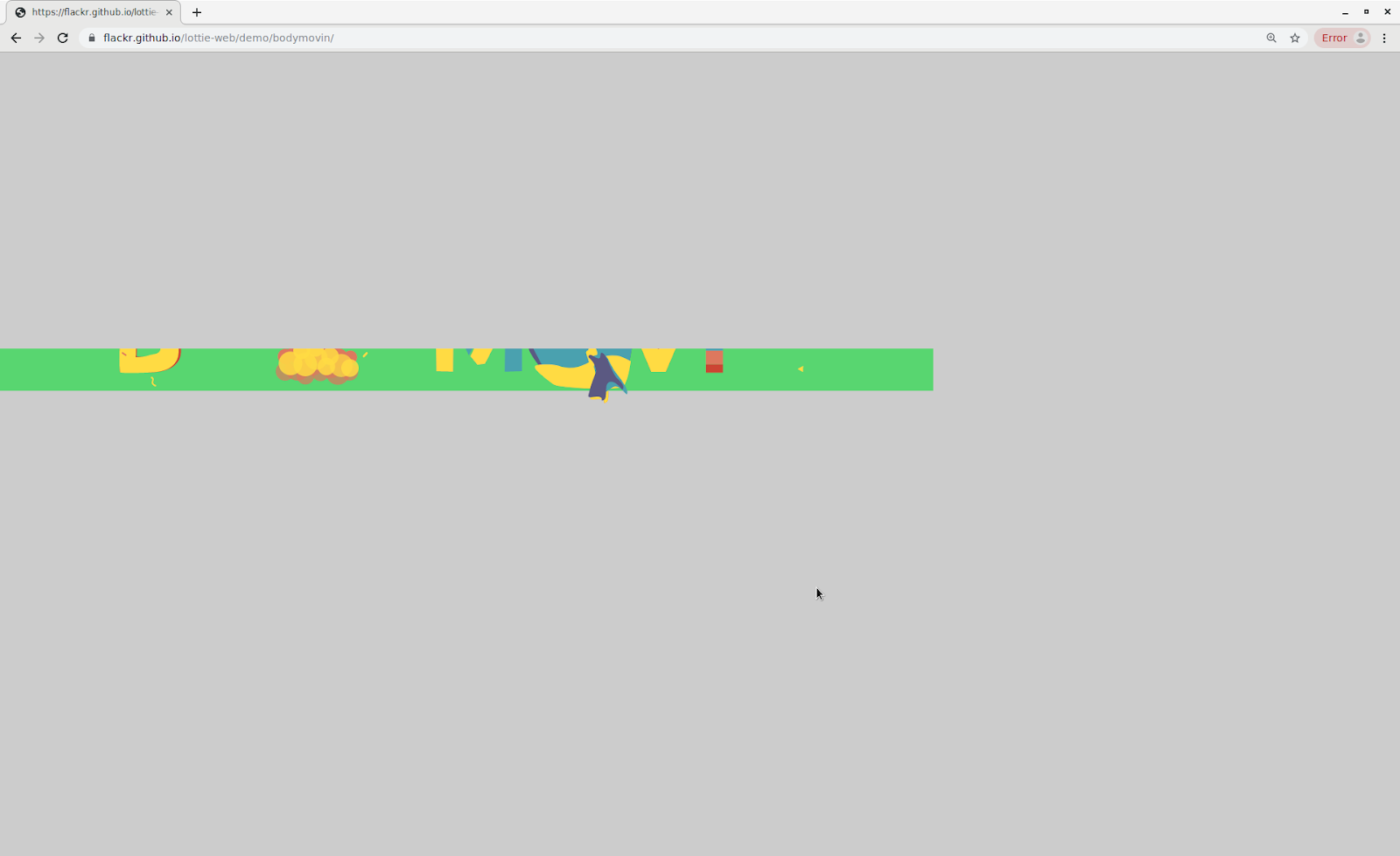
| PaintWorklet HiDPI bug squashing |
| When developing his PaintWorklet-based Lottie renderer last sprint, Rob discovered a few rendering bugs relating to PaintWorklet on Mac HiDPI devices - such as the unexpectedly cropped image above. Thankfully such bugs are no more, as Xida (xidachen@) spent time this sprint hunting down multiple zoom and HiDPI related PaintWorklet bugs and fixing them. |
|
| |
 |
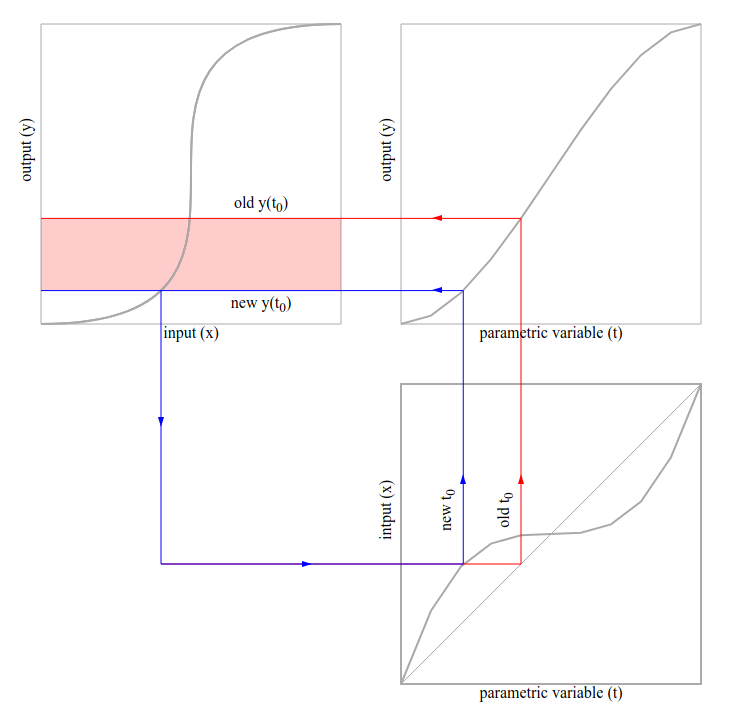
Do you understand this? Yeah, me neither. But kevers@ does! |
Better Beziers |
Sometimes, you just have to get down into the weeds to improve browser interop. This sprint Kevin (kevers@) did exactly that as he tackled the hairy problem of bezier curves - namely, why does Chromium's implementation produce different values than other browsers? Details of Kevin's explorations could probably fill a small maths textbook, but in the end he was able to land a new approach for Bezier estimation that took half the time of the old method, made Chromium pass almost 20 previously-failing WPT tests, fix two Chrome bugs (issues 591607 and 827560), and exposed a hole in the spec. We think Monsieur Bézier would have been proud. |