 |
One of three example effects that yigu@ created to show the potential of Group Effect. I'm staggered, really. |
GroupEffect - Showing a need |
When exploring new potential features, it is important to understand what usecases they enable and how ergonomic they would be for web developers to use. This sprint, Yi (yigu@) spent some time exploring the proposed GroupEffect concept. After building a prototype, Yi created demos for three types of linked effects, such as the 'stagger' effect above. This work helps us understand the potential impact of GroupEffect, and also see how easy the proposed APIs would be to use. |
|
|  |
| Web Animations - towards an I2S |
| Web Animations is a big focus for the team currently, and we continue to move towards our goal of being able to ship the full API. |
| This sprint included fixes for getAnimations (majidvp@, smcgruer@), AnimationClock (flackr@), animation events (kevers@), and CSS property serialization (gtsteel@) - resulting in 50 newly passing WPT tests! |
|  |
| Viz hit testing V2 - heading to stable |
| Yi (yigu@) set his sights on Viz hit testing this sprint, with sensational results. He was able to close 12 hit-testing related bugs, including all known bugs blocking the 'V2' launch. As a result this new, faster hit testing model is now re-enabled for the M77 release and should be rolling out to stable sometime later this quarter. |
|
|
|  |
| Complex Crash Bugs |
| Chromium is a big codebase, and sometimes simple looking crash bugs can turn out to have complex causes. Thankfully these bugs are no match for Rob (flackr@) and guest star Dana (danakj@) who tackled such a bug this sprint. |
| After multiple weeks of effort they tracked the crash to an old scheduler experiment which was unexpectedly re-ordering IPC calls! Disable the experiment, and the crash was fixed. Magic, or perhaps just sufficiently advanced debugging. |
|  |
| Scroll Snap Interop |
| Blink's viewport style propagation for scroll snap was incorrect based on the latest spec changes. Majid (majidvp@) dived in to fix this issue before Firefox's implementation ships, to ensure that the interop issue is addressed before usage grows and makes it more difficult to backtrack. |
| Since this is a breaking change, we needed to understand its impact on the web. To do so Majid performed an analysis using cluster telemetry in conjunction with use counters to confirm his findings - all clear, thankfully! |
|
| |
 |
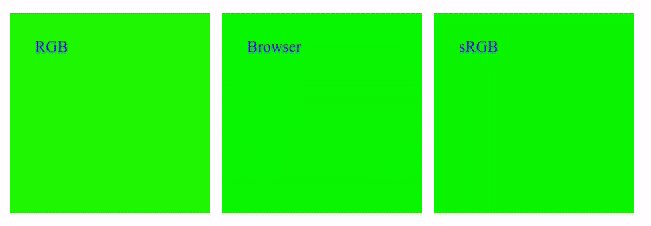
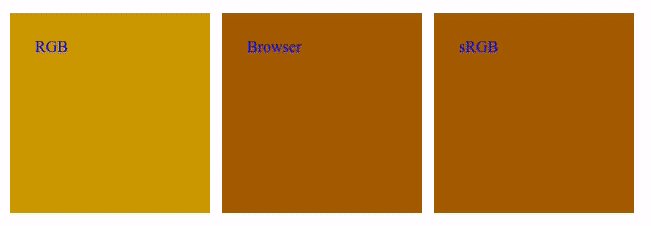
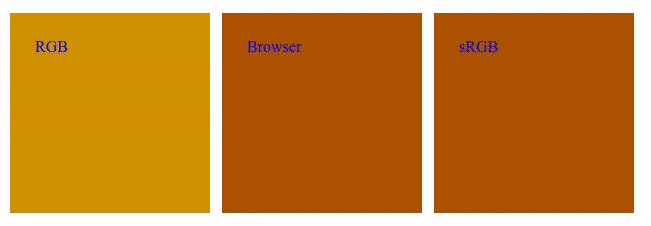
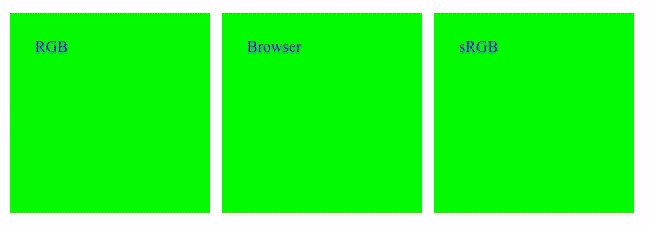
Thanks to this demo by gtsteel@, it is easy to see why animating in the RGB color space is preferable to sRGB. |
It's a colorful world |
While discussing a color interpolation bug that Xida (xidachen@) was working on, he and George (gtsteel@) realized that by spec colors interpolate in the sRGB colorspace. This is unfortunate as sRGB is a non-linear space which results in less natural looking animations than the linear RGB space. George began investigating the possibility of adding RGB interpolation support to the various animation specs, however luckily we discovered that the css-color-4 spec is working on allowing web developers to change the page's color space which should also fix animations for developers who opt in. |