 |
Off-thread PaintWorklet shipped! |
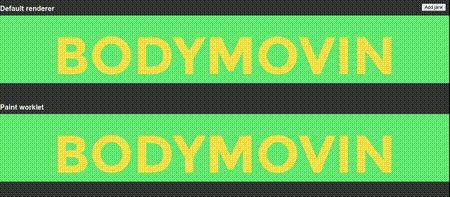
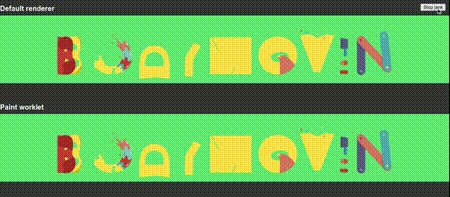
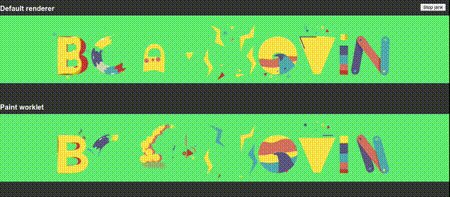
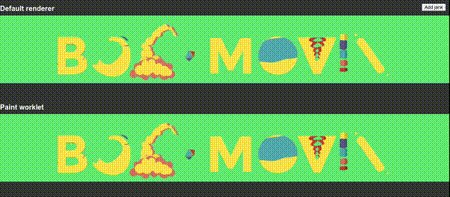
PaintWorklet is a great example of Houdini's value offering, allowing developers to build complex yet compartmentalized controls like QR code generators, Ripple effects, Custom background, custom shape elements, custom border effects, etc. Off-thread PaintWorklet moves these effects off of the main thread, ensuring jank-free performance even under load. After a year of effort, Xida (xidachen@) proudly drove the feature to completion and turned it on by default in M81 on behalf of Rob (flackr@), Stephen (smcgruer@), Ian (ikilpatrick@) and the Animations team. The gif above shows how the popular Lottie animation library is adapted to use PaintWorklet. Do pay extra attention to what happens when we inject artificial jank! There are a few caveats which will be addressed soon: it currently requires will-change: transform etc to force a compositing layer and the animation must start after the PaintWorklet is registered. |
|
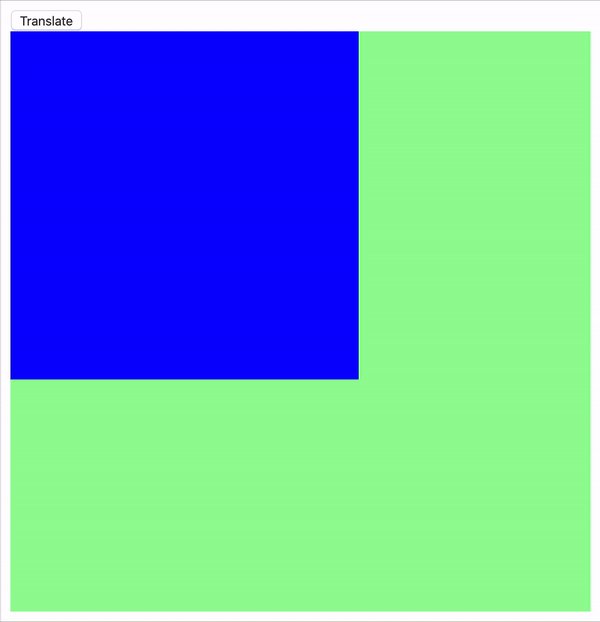
|  |
| new animation created every mousemove |
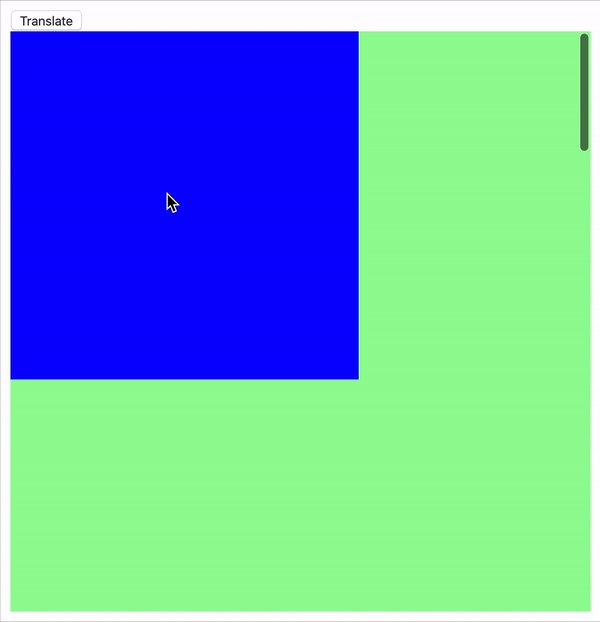
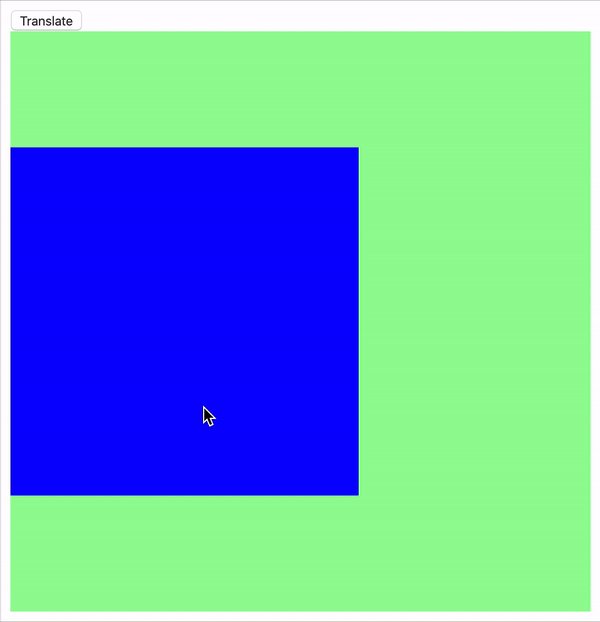
|  |
| finished animations automatically replace older ones |
|
| |
Support replaceable animations |
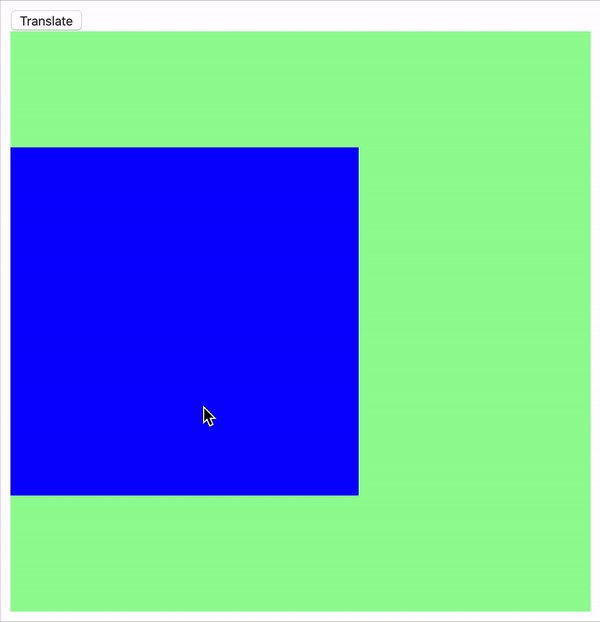
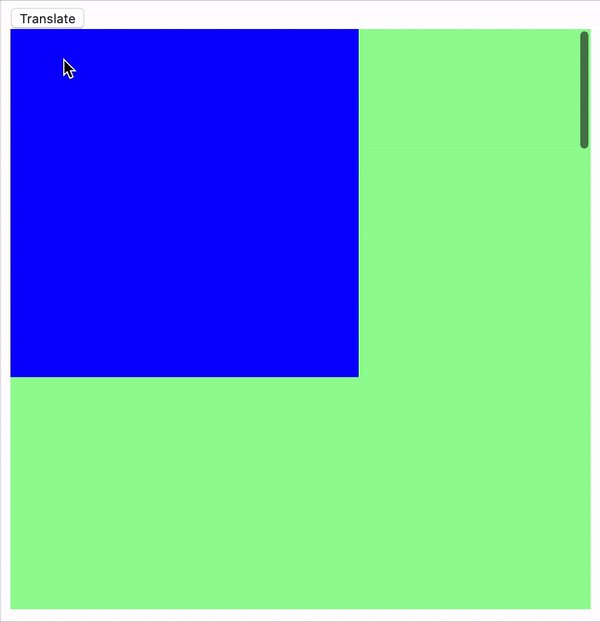
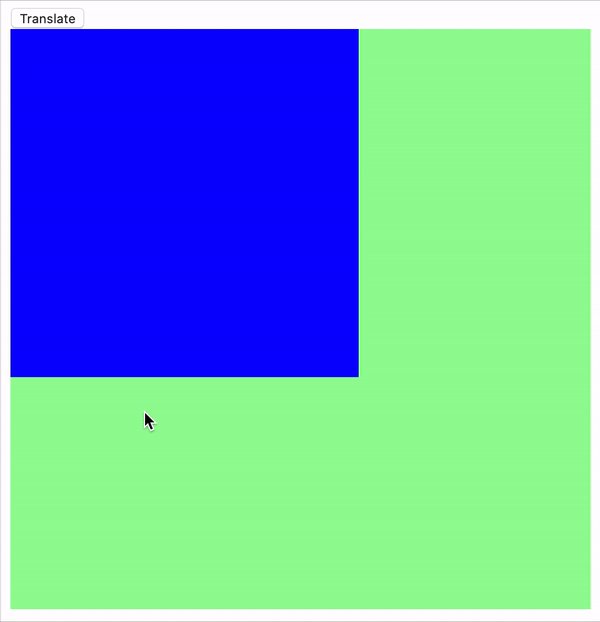
When a fill forward animation finishes, it remains in effect. If enough of these animations build up, they can negatively impact performance and leak memory. e.g. with the following code snippet we would create one animation per mouse move over and over until the memory runs out (left gif). |
document.body.addEventListener('mousemove', evt => { |
const animation = circle.animate( |
\[ { transform: \`translate(${evt.clientX}px, ${evt.clientY}px)\` } \], |
{ duration: 500, fill: 'forwards' } |
); |
}); |
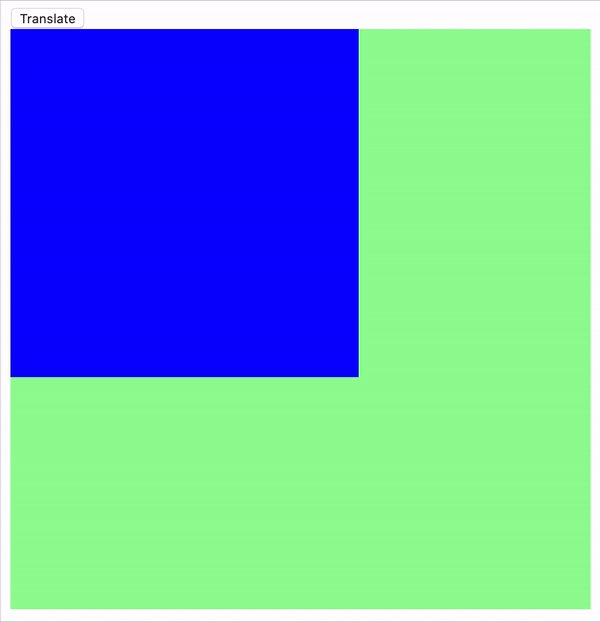
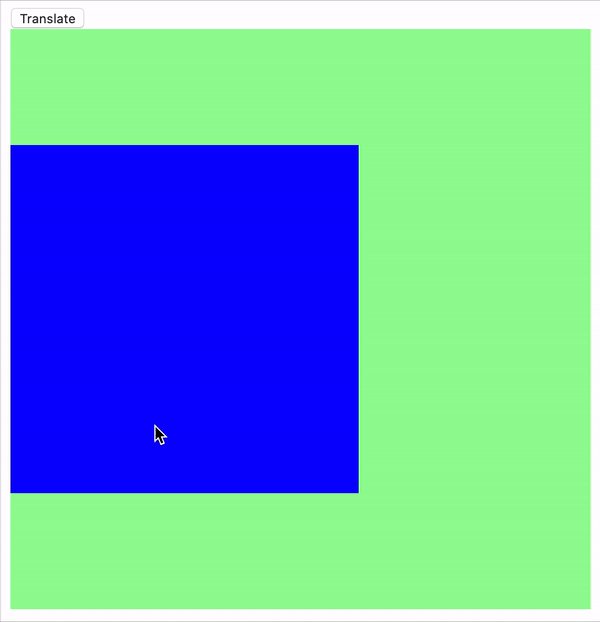
Our team has worked closely to introduces a solution for this in the specification in the form of replaceable animations. This sprint Kevin (kevers@) implemented replaceable animations to tackle the issue. With this effort, animations that no longer contribute to the effect stack will be removed once they are finished (right gif). No more memory leak and performance degradation. YaY! See the I2P for more details. |
|
|  |
| --wpt_failure |
| Kevin, Hao (haozhes@) and George (gtsteel@) made awesome progress towards shipping Web Animation this sprint. 78 previously failed tests now pass. |
|  |
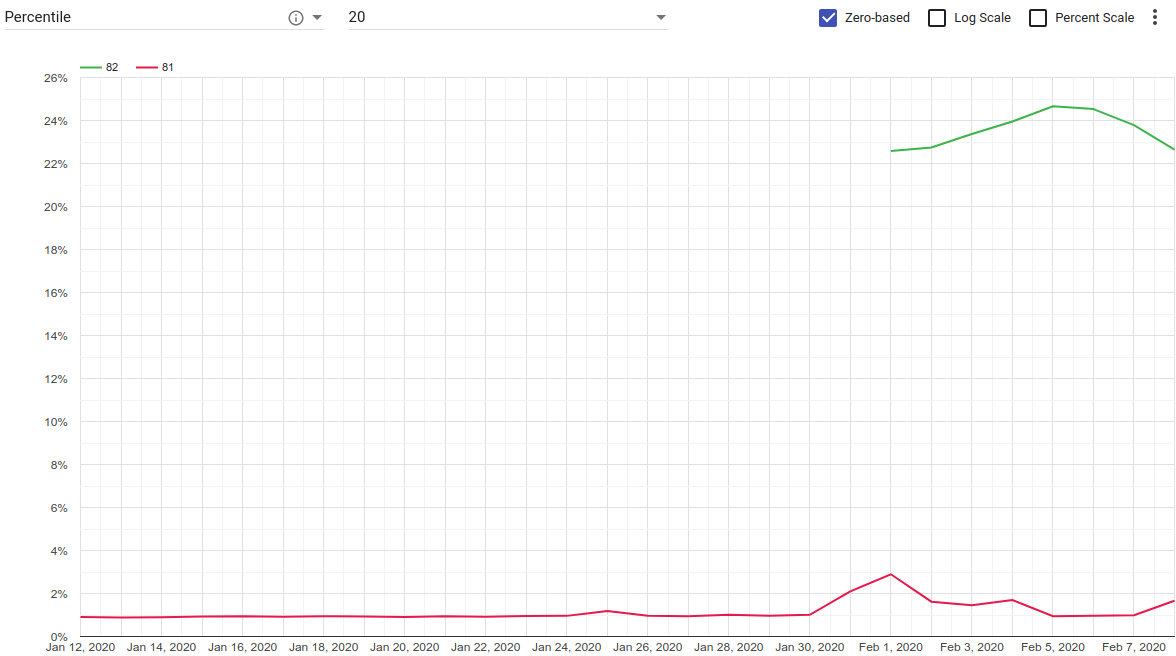
| Throughput metrics |
| Frame throughput is designed to measure the smoothness of Chrome renderer, which reflects the performance. In the past weeks, Xida, Rob and Sadrul fixed a bug where a large number (~20%) of Canary users reported 0% throughput. The fix was landed right before M82, and now the number has dropped to ~1.6%. As a result, the 20% users with the worst throughput now report ~23% in M82 (green curve) compared to ~0.95% in M81 (red curve). |
|   |
| ++scroll_snap_after_layout_robustness |
| Scroll snap after layout frees developers from forcing a re-snap after layout changes with JavaScript. Yi (yigu@) fixed a ship-blocker this sprint, i.e. transform inducing resnap, and turned the feature on by default in M81! |
|   |
| Free animations from pending state |
| When there are composited animations in the process of being started, we used to defer the start of main thread animations in order to synchronize the start times. This process could lead to main thread animations getting stranded in the pending state if composited animations are being continuously generated (left “gif”). With Kevin’s excellent work, main thread animations queued up in a previous frame no longer get blocked waiting to synchronize with fresh composited animations (right gif). |
|
|
|
|
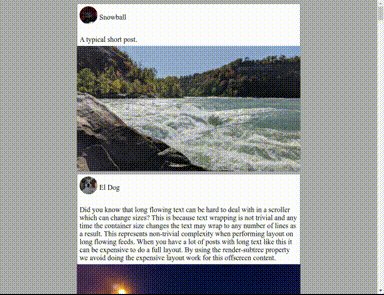
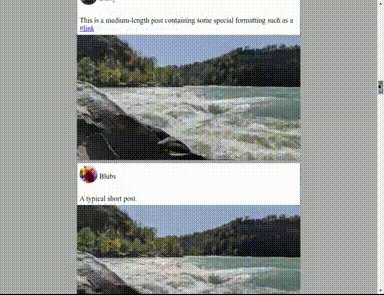
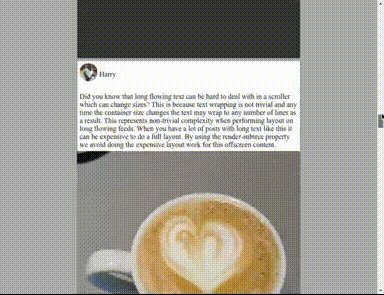
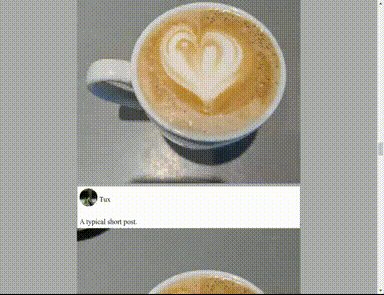
| Virtual Scroller |
|   |
| Rob worked with Vlad’s (vmpstr@) viewport activation, created a simple version of virtual scroller which exposed a scrollbar drag instability bug (left). This was initially an open design problem - changed content sizes changes the scroll bar position and track length. While scroll anchoring keeps the current content visible the next drag tries to go back to the absolute position on the scrollbar. Rob applied a simple solution (right) - consistent with scrollers which load more content - treating scrollbar dragging as a delta from current position. To find a general solution, he started a discussion and came to a tentative idea of locking the scrollbar area when drag starts. |
| Scroll-linked animations |
| The Animations team has been collaborating with Microsoft engineers towards shipping scroll-linked animations . This sprint we made solid progress on both standardization and implement work. Olga (gerchiko@microsoft.com) drove a discussion with spec owners to settle some key concepts w.r.t. inactive timeline. She also made ScrollTimeline a first class citizen in AnimationTimeline. i.e. we now schedule frames for scroll linked animations only when scrolling changes instead of ticking them on every frame regardless. Yi did some fundamental refactor work on cc side and prepared to integrate ScrollTimeline with cc::Animation. |
|  |
|
| |