 |
The opening slide from smcgruer@'s presentation. Fun fact: Google Slides is convinced 'casually' is not a word. |
Investing in knowledge |
To borrow a quote that was (maybe) said by Benjamin Franklin: "An investment in knowledge pays the best interest". Stephen (smcgruer@) embodied Franklin this sprint as - faced with a bug that he could not understand - he went back to basics and taught himself the Blink Animations interpolation stack from the ground up. His investment paid off. Stephen was not only able to fix the original bug, but he also discovered and fixed another bug, and gave a presentation to the rest of the team sharing what he had learnt. The S&P 500 would be jealous of that RoR. |
|
|  |
| Constantly in style |
| The interaction between Animations and Style is a subtle and sometimes fragile one. Animated objects are always changing, but we try to avoid causing full CSS style updates because those are expensive. Sometimes, however, we miss cases. This sprint, Rob (flackr@) discovered that pseudo-elements could override our no-change detection code and cause unnecessary main frames! Thankfully our friends from the Style team were able to put together a fix and give our users back some frames. |
|   |
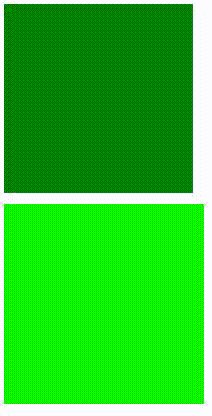
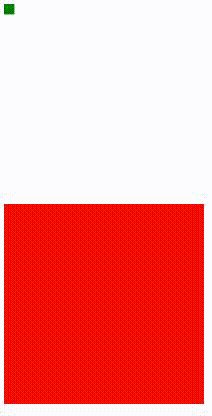
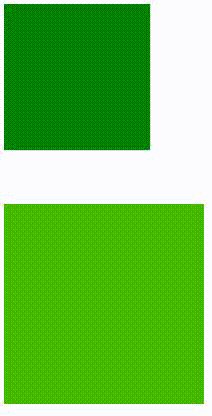
| Smooth Paint Worklet animations |
| An important goal of the Off-thread PaintWorklet project is being able to animate Paint Worklets on the compositor thread. This keeps them smooth even if the main thread is busy. As of our most recent sprint, this is now working (behind a flag) in the latest Chromium code! The example above shows that the animation is smooth (left-hand side) with the flag turned on, and less smooth (right-hand side) with the flag off. |
|
|
| Timing is everything |
| Kevin (kevers@) has been celebrating the summer months by tackling an ambitious code health project - bringing blink::Animation in line with the web-animations spec. Thanks to Kevin's hard work (and a steady supply of strong coffee), our implementation is slowly but surely converging with the web-animations spec. This not only makes it much easier to understand, but a healthy number of web platform test failures based on tricky timing issues have been squashed. Fantastic work by Kevin! |
| Countable CSS |
| Taking a brief break from direct Animations work, Majid (majidvp@) discovered some problems with how CSS UseCounters are created this sprint. The manual (!) process was complex, missing a step in it could cause cascading failures for later-added CSS properties, and there were no automatic checks at all that it was all correct. No longer, thanks to Majid - he managed to remove one step from the manual process and also added a set of automated presubmit checks so nobody else will have to go through the pain he did! |
|
| |
 |
Figure that shows how the verification of hit test result works and how it does not work |
False positives + mismatches == matches…? |
Viz hit testing v2 is heading to stable (yay!). This sprint Yi (yigu@) investigated the remaining cases where the v2 result does not match what Blink comes up with. In a moment of serendipity, it turns out that half of the mismatches were false positives due to an imperfect verification path. When iframes are slow to load, there were three points in time where Viz and Blink used different hit test data for the verification - which lead to mismatched results being reported. With this bug fixed, the mismatch rate dropped from 0.04% to 0.02%. |