|
| Complete Web Animation API in M84! |
| The API provides developers with a powerful way to create and control animations on the web including existing CSS Animations and Transitions. After years of effort by the Animation team, Kevin (kevers@) sent out the final Intent to Ship and turned on the feature by default in M84! Here is a showcase of all the new features. This was a collaborative effort with other browsers which is why the same rich API would be available in Safari and Firefox as well. There is still room for improvement but let’s take some time to celebrate this big milestone in animations! Thanks to the dozens of developers across five+ organizations (Chrome, Microsoft, Firefox, Igalia, Opera etc.) who have contributed to this! |
|  |
| A long journey of shipping Web Animation API |
|
|
|
|
|  |
| Green Volume Meter |
| Google Meet usage has surged significantly, adding 3M users per day. We’ve noticed that the green volume meter was unexpectedly re-rastered during animation, causing significant CPU usage. Rob (flackr@) came to the rescue and fixed the issue by preserving the raster scale for animations with will-change: transform. This avoids unnecessary and expensive rasterization, and should greatly reduce CPU/power usage. |
|  |
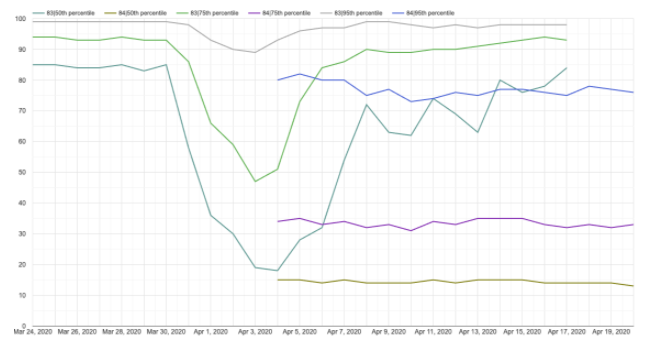
| Better Frame Throughput Metrics |
| Frame Throughput is severely impacted during initial page load, often dominating the metric. Xida (xidachen@) modified the sampling logic to measure from 5s to 10s, resulting in more accurate and meaningful values. One site’s dropped frames moved from 84% to 15% at 50th percentile and 99% to 75% at the 95th percentile. |
|
|
| Scroll-linked Animations |
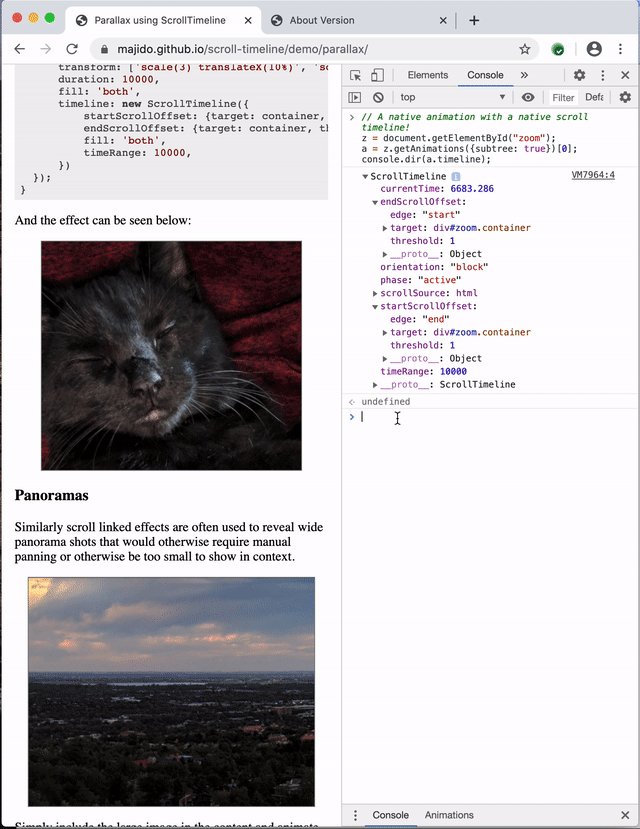
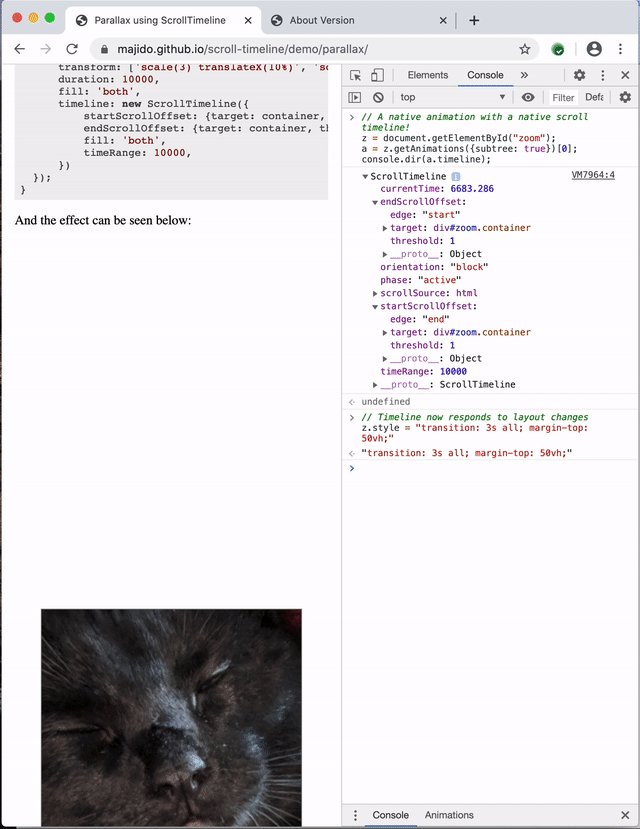
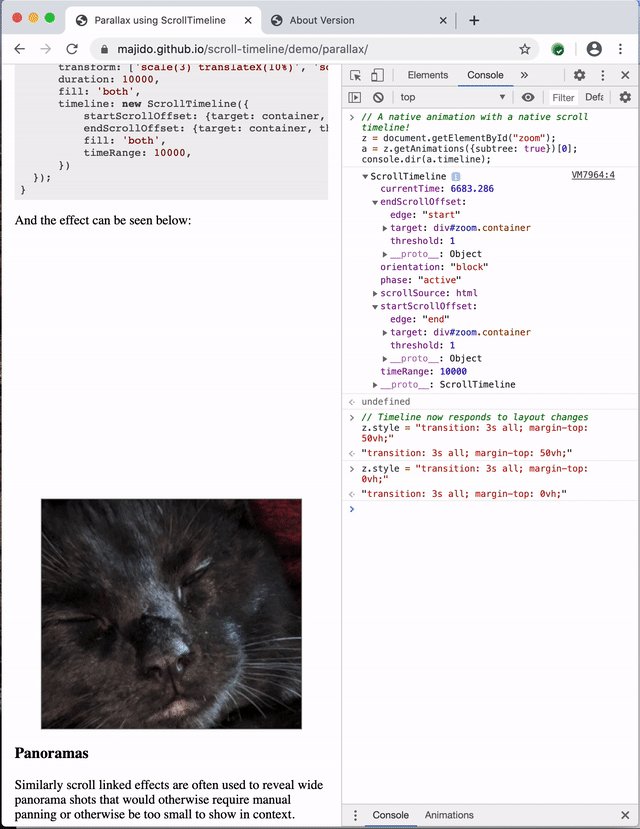
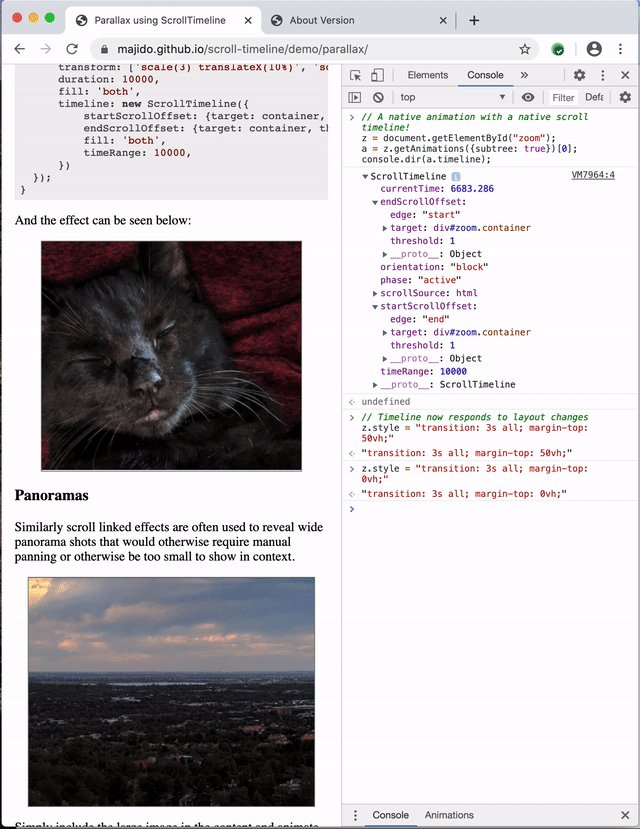
| It’s been a productive month for scroll-linked animations. Majid (majidvp@) and Yi (yigu@) wrote a full-fledged explainer for scroll timeline discussing many of the design trade-offs and showcasing multiple examples. Olga (gerchiko@microsoft.com) landed the spec change and implementation for using “zero” as initial start time for scroll-linked animation. Majid landed implementation for element-based scroll offset and Yi added full support for running scroll-linked animations on the compositor. We now have enough implemented to see the demo we built using polyfill now works natively in Chrome Canary with the flag enable-experimental-web-platform-features. |
|
|
|  |
| The timeline start/end offsets are computed based on position of element on the page. When we increase the margin of the element the offsets get updated which affects currentTime and subsequently the animation output. |
|  |
| Scroll-linked animations show up in devtools and can be scrubbed on-demand! |
|
|
| Animations Team Hackathon |
| To better understand the Web Animation APIs we’re using and experience the awesome ergonomics of them, and/or pain points, Gene (girard@) initiated the first ever Animations team 1-day hackathon. We created lots of fun experiments that exercise the new APIs: interactive animation editor, tetris, ping pong, got it game, pendulum (explainer). |
|  |
| Constructing the perfect pendulum: an exercise in using the web-animations API |
|
|
|
|