Third-Party Cookie Deprecation Testing and Debugging
Test Chrome with third-party cookie restrictions
In Chrome 121 and higher, you can simulate the state after third-party cookie phase-out:
• Enable chrome://flags/#test-third-party-cookie-phaseout
or
• Run Chrome from the command line with the flag --test-third-party-cookie-phaseout
This will set Chrome to restrict third-party cookies, and ensure that new features and mitigations are active.
Find out more: goo.gle/3pcd-test.
Test your site
Go to the actual site you want to test and thoroughly test site functionality, with a focus on anything involving federated login flows, online payments, 3-D Secure verification, multiple domains, or cross-site embedded content (iframes, images, videos, etc.) to see if it’s working properly. If not, use the following tools to find out the cookies that may be affected.
Debugging
Use Chrome DevTools
- Make sure third-party cookie blocking is enabled in chrome://settings/cookies.
- Open DevTools.
- Reload the webpage to capture all the network requests made by the site.
- Analyze the requests:
- Click the "3rd-party request” checkbox to narrow down the requests that need third-party cookies.
- Click through the request to look for the cookies that have "SameSite=None; Secure;" from the blocked cookies in the “Cookies” tab. These are third-party cookies.
- Remember to check the “show filtered out cookies” checkbox, the ones highlighted in yellow are the filtered out cookies.
- Look for the cookies that have an info icon in the “Name” column. Hover the mouse over the icon, if the tooltip says "This cookie is blocked due to user preferences", that means this cookie was affected by third-party cookie blocking. (Make sure this cookie is not blocked due to site specific user settings, which would show the same reason.)
- Identify third-party cookie users: see which domains are setting or receiving the cookies by looking into the “Headers” tab.
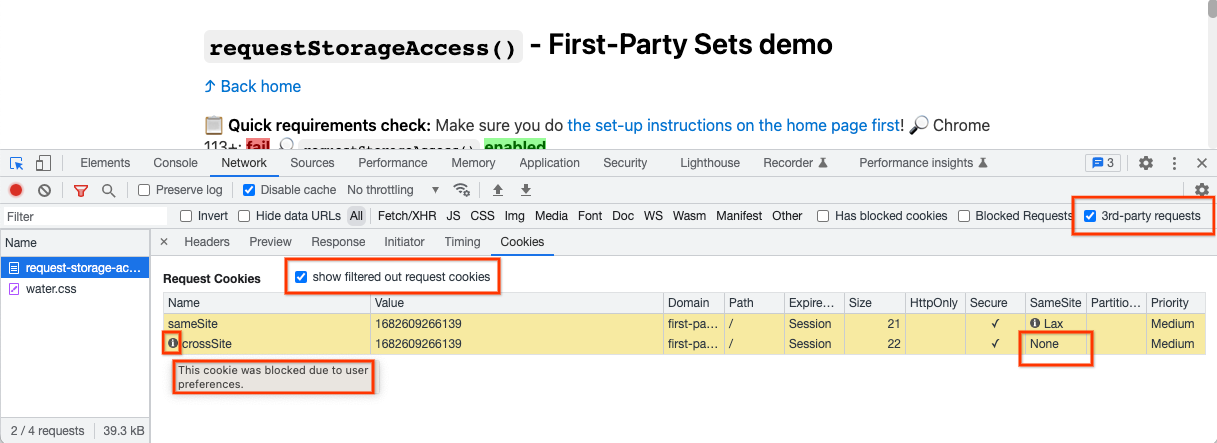
The following examples show blocked third-party cookies in the DevTools.
Third-party cookie blocked for a request:

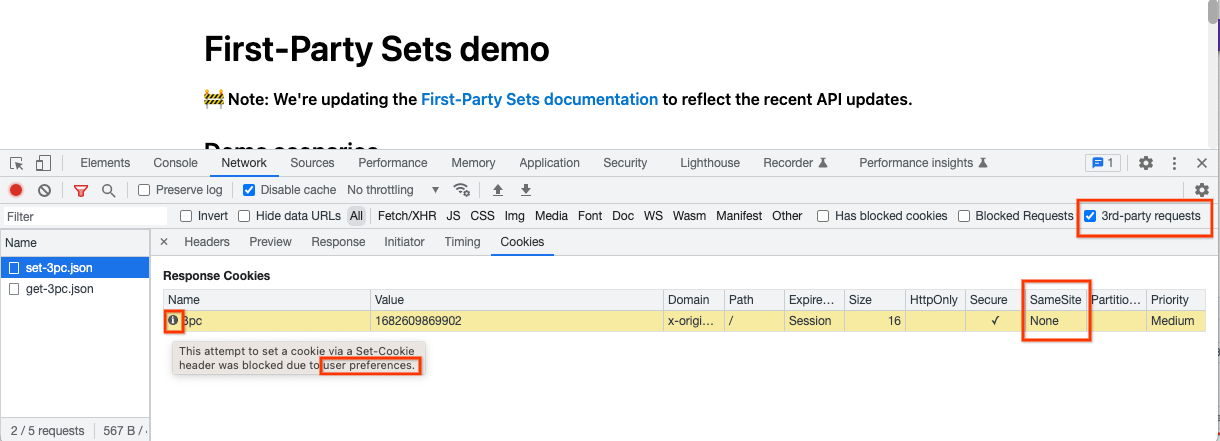
Third-party cookie blocked for a response:

Unfortunately, Chrome can only tell you when there are cookies that will behave differently under the third-party cookie blocking behavior, but it can’t tell you which cookies might be responsible for site breakage.
Use NetLog
The NetLog only covers cookies accessed over the network via HTTP(S) and does not include other methods of cookie access such as document.cookie (JavaScript) or chrome.cookies (extensions).
The instructions to use NetLog to debug cookie issues caused by SameSite attribute is applicable to third-party cookie deprecation, with some tweeks needed: make sure to look for cookies marked with “EXCLUDE_USER_PREFERENCES”.